Introduction
Welcome to a comprehensive case study of MobilePay, an application that represents a significant leap in mobile check payment processing. This document showcases the development journey, user-centric design approach, and the transformative impact MobilePay has had on the payment industry.

Project Overview
MobilePay is a cutting-edge mobile application engineered to modernize the check payment process. Through its design, it offers an efficient, secure, and user-friendly experience for processing electronic checks.
The Product
MobilePay is a premier financial application facilitating the electronic handling of check payments. It is built to make the check payment process as seamless as possible while ensuring top-notch security and compliance standards.
Project Duration
This project was realized over a six-month period. The timeframe included in-depth research, iterative development, rigorous testing, and final deployment.
The Problem
The traditional check payment process was fraught with delays, inefficiencies, and security vulnerabilities. MobilePay tackles these challenges head-on, offering an elegant digital solution.
The Goal
MobilePay's goal was to expedite the check processing time, cut down on manual errors, and provide a fortified transaction environment, all while delivering a superior user experience.
My Role
As a React Native Engineer, my contributions to MobilePay were pivotal. I was responsible for:
- Developing the mobile interface with React Native, ensuring cross-platform functionality.
- Ensuring the application's performance and responsiveness.
- Integrating front-end elements with server-side logic and functionalities.
- Collaborating with UX/UI designers to bring a cohesive and intuitive design to fruition.
Understanding the User
User Research
My approach to user research for MobilePay included:
- Analyzing user feedback and interaction data.
- Conducting usability testing sessions to refine the application's interface.
- Performing competitive analysis to position MobilePay strategically in the market.
Summary
Research insights revealed a user base seeking swift, dependable, and secure mobile check processing capabilities, which MobilePay successfully delivers.
Pain Point
Users expressed frustration with the slow, error-prone, and insecure processes of conventional check handling, necessitating a robust digital alternative.
Personas
The user persona, such as "Alex," a small business owner, was crucial in shaping MobilePay's features. Alex represents users who require a reliable and immediate way to process payments to maintain business continuity.
Problem Statement and User Journey
Problem Statement
MobilePay was designed to overcome the inefficiencies of traditional check processing and to meet the demand for a quick, secure, and user-friendly mobile payment solution.
User Journey Map
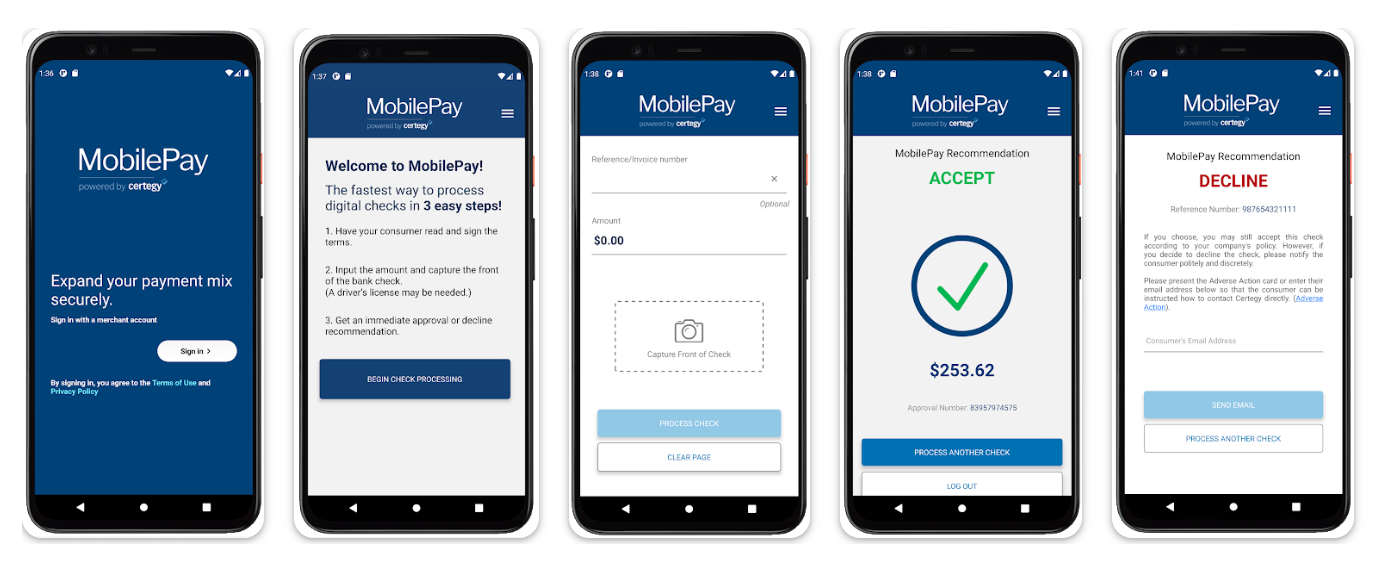
The user journey with MobilePay is simple:
- User downloads and signs into MobilePay.
- The user enters payment details and snaps a photo of the check.
- MobilePay processes the check and provides immediate feedback.
Impact and Learnings
The introduction of MobilePay has revolutionized mobile check payments. The app's successful deployment demonstrated the effectiveness of user-centric development and the importance of security in financial applications.
What I Learned
This project has been instrumental in understanding the necessity for iterative design, the value of direct user feedback, and the critical nature of security measures in financial apps.